1. 검색 기능 JavaScript 추가

검색창에 Enter 또는 Go! 버튼 클릭 시 기능이 작동하도록 JavaScript를 추가합니다.

검색 값을 가져오기 위해 input 박스에 id를 지정하고 버튼에 onclick 함수를 부여합니다.

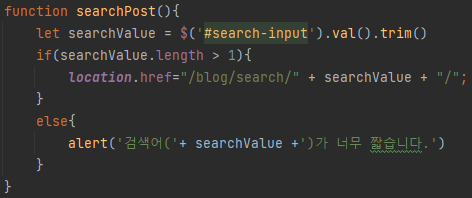
검색 버튼에서 지정했던 searchPost 함수를 구현합니다.
search-input을 id로 가지는 input 박스의 값을 가져와서 length로 길이가 1 이상인지 판단합니다.
한글자 이하면 짧다는 알럿을 띄웁니다.

검색창에서 엔터키를 눌렀을 때 위에서 구현한 searchPost 함수를 실행하도록 구현했습니다.
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="http://code.jquery.com/jquery-3.5.1.min.js"></script>
jquery를 사용했기 때문에 위의 코드를 추가합니다.
2. 검색을 위한 백엔드 작업

views의 PostSearch로 가도록 url을 설정해줍니다.

1. self.kwargs['q']
URL을 통해 넘어온 검색어를 받아 q라는 변수에 저장합니다.
2. Q(title__contains = q)
여러 쿼리를 동시에 써야 할 때 장고에서 제공하는 Q를 사용합니다.
title__contains는 title.contains와 같은 의미이며 쿼리에서는 '__'으로 표현합니다.
3. self.get_queryset().count()
검색 결과로 위에서 가져온 검색어(q)에 맞는 쿼리의 개수를 가져옵니다.

검색 시 검색어와 검색된 쿼리의 개수가 나오도록 html에 추가합니다.

'포스트'라고 검색했을 경우 잘 나오는 것을 확인할 수 있습니다.
Do it! 장고+부트스트랩 파이썬 웹 개발의 정석: 웹 기초부터 블로그 개발·배포·운영까지, 만들면
만들면서 배우는 파이썬 웹 개발 A to Z!파이썬 기초 문법만 알면 나만의 블로그 사이트를 만들 수 있다!이 책은 블로그 웹 사이트를 만드는 실습을 진행하면서 웹 개발 기초부터 블로그 개발, 배
www.google.com
'Python > Django' 카테고리의 다른 글
| Django Lightsail(Ubuntu)로 서비스하기 (0) | 2022.07.07 |
|---|---|
| Django PostgreSQL 사용하기 (0) | 2022.07.05 |
| 도커(Docker)로 배포하기 (0) | 2022.07.04 |
| Django pagination 구현 (0) | 2022.06.30 |
| django-crispy-form을 사용하여 폼 모양 꾸미기 (0) | 2022.06.27 |



