- 소셜 로그인은 제3의 사용자 인증 서비스를 이용해 현재 사용자를 인증하고 접근 가능하게 하는 방식
- 최근 여러 포털에서 서비스를 제공하고 있으며 내 개인 프로젝트에 소셜 로그인 방식 중 하나인 OAuth를 적용하려고 합니다.
[OAuth2.0 방식]
- 권한부여 승인 코드 방식(Authorization Code Grant)
- 암묵적 승인 방식(Implicit Grant)
- 자원 소유자 자격증명 승인 방식(Resource Owner Password Credentials Grant)
- 클라이언트 자격증명 승인 방식(Client Credentials Grant)
- 카카오나 네이버는 '권한부여 승인 코드 방식'을 이용하며 해당 방식으로 구현해보려 합니다.

- 리액트 애플리케이션에서 로그인 화면을 보고 사용자가 해당 화면을 사용
- 사용자는 '인가 코드'를 전달받는데 이 인가 코드가 전달되는 곳을 'Redirect Uri'라고 함
- 인가 코드를 사용해 유효한 Access Token을 발행 받음

- 리액트 애플리케이션에서 Access Token을 API 서버에 전달해서 현재 사용자의 정보를 추출
- 해당 API 서버에서 가져온 사용자의 정보를 신규 회원 또는 기존 회원의 정보를 로딩
- 리액트로 전달받은 정보를 로그인에 활용
[카카오 연동 설정]
- 카카오 개발자 사이트에서 내 애플리케이션 추가
- 생성된 애플리케이션 > 플랫폼에서 Web 플랫폼 등록

- 로컬 개발환경이므로 'http://localhost:3000' 으로 지정


- 카카오 로그인으로 들어가서 활성화 후 Redirect URI를 'http://localhost:3000/member/kakao'로 등록함

- 동의 항목에서 카카오 계정과 닉네임을 설정함

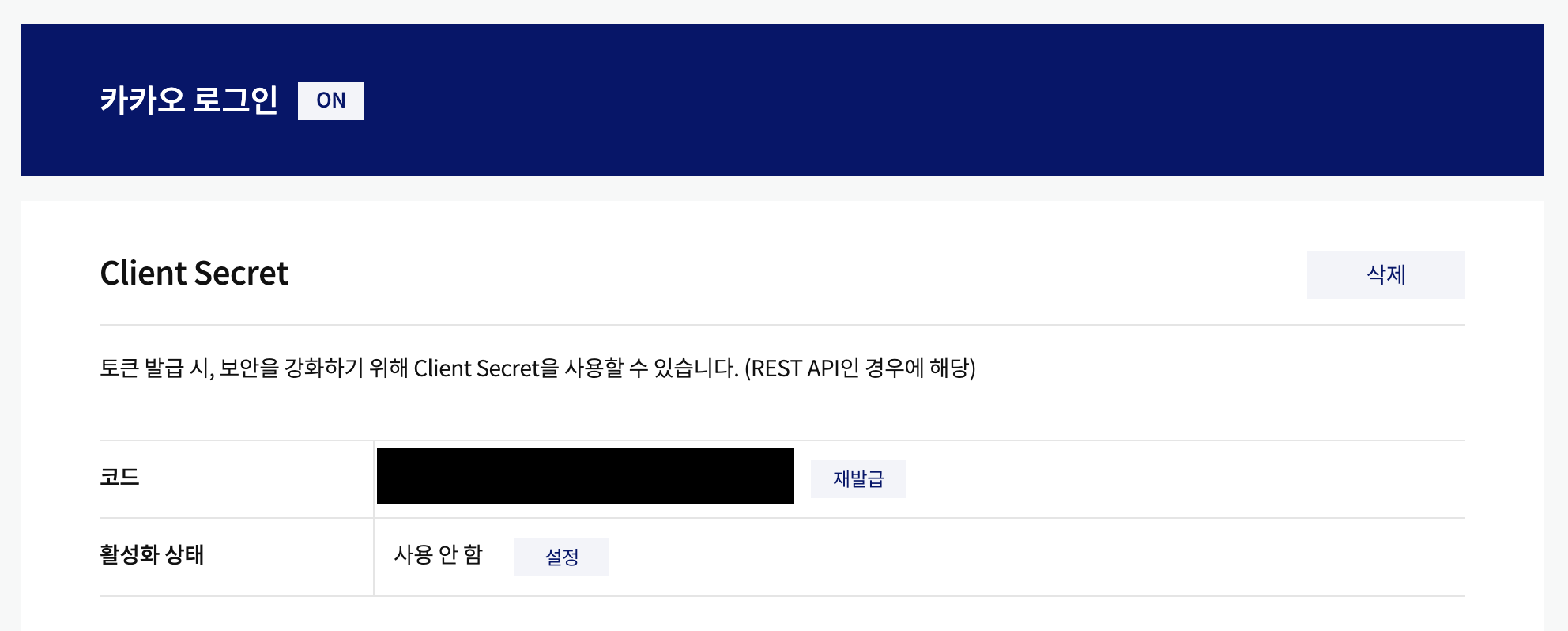
- 마지막으로 보안 항목에서 코드를 생성
[리액트에서 카카오 로그인]
- API 서버는 하나의 서버로 여러 서비스나 앱에서 호출이 가능하기 때문에 소셜 로그인에 대한 실행은 반드시 Front-end에서 시작되어야 함
- 리액트에 여러 종류의 소셜 로그인 라이브러리가 존재하지면 과정 이해를 위해 직접 구현 진행
[인가 코드 처리]
const rest_api_key = ''
const redirect_uri = 'http://localhost:3000/member/kakao'
const auth_code_path = 'https://kauth.kakao.com/oauth/authorize'
export const getKakaoLoginLink = () => {
const kakaoURL = `${auth_code_path}?client_id=${rest_api_key}&redirect_uri=${redirect_uri}&response_type=code`;
return kakaoURL
}- api > kakaoApi.js 파일 생성 후 필요한 쿼리 파라미터를 통해 인가 코드를 받아오는 getKakaoLoginLink를 추가
import {Link} from "react-router-dom"
import { getKakaoLoginLink } from "../../api/kakaoApi"
const KakaoLoginComponent = () => {
const link = getKakaoLoginLink()
return (
<div className="flex flex-col">
<div className="text-center text-blue-500">
로그인시에 자동 가입처리 됩니다.
</div>
<div className="flex justify-center w-full">
<div className="text-3xl text-center m-6 text-white font-extrabold w-3/4 bg-yellow-500 shadow-sm rounded p-2">
<Link to={link}>KAKAO LOGIN</Link>
</div>
</div>
</div>
)
}
export default KakaoLoginComponent- components > member > KakaoLoginComponent.js 파일 생성 후 로그인용 컴포넌트 추가


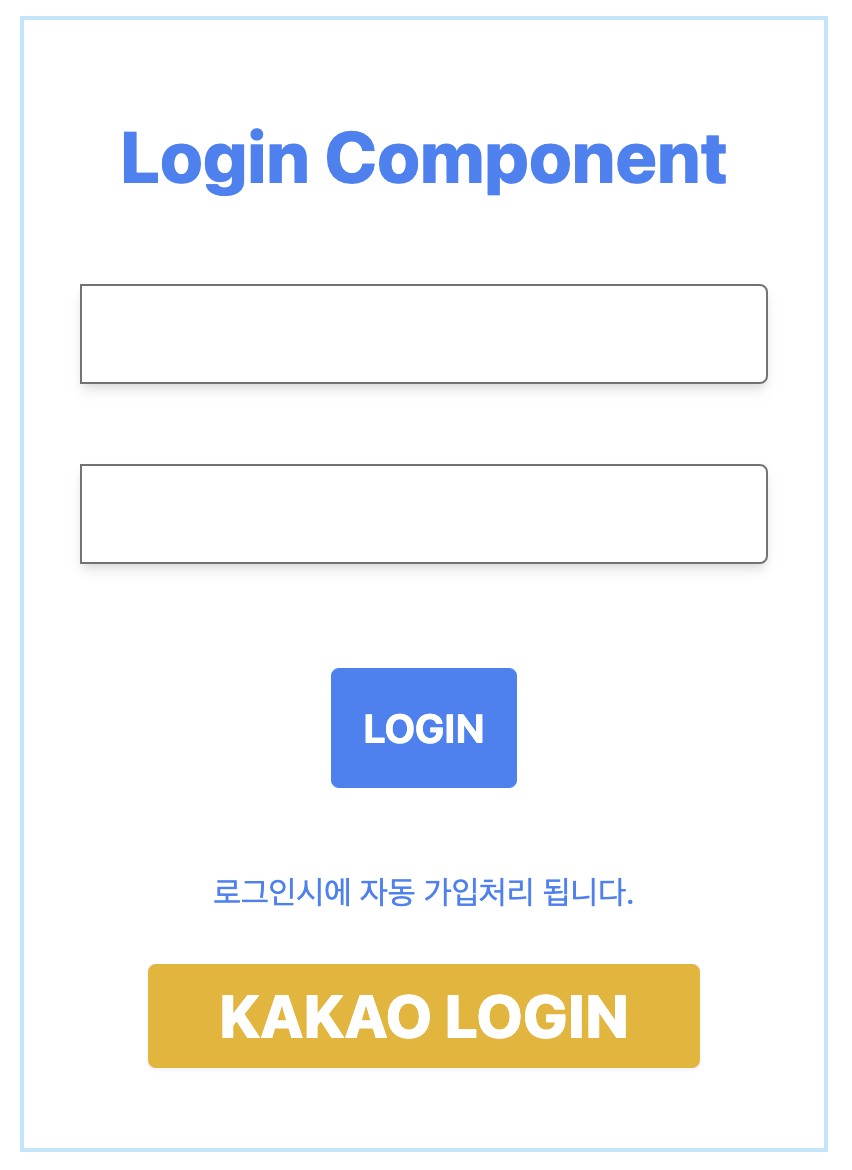
- LoginComponent에 방금 생성한 KakaoLoginComponent를 추가하면 위와같이 로그인 버튼 생성과 함께 카카오 로그인 API를 사용할 수 있음

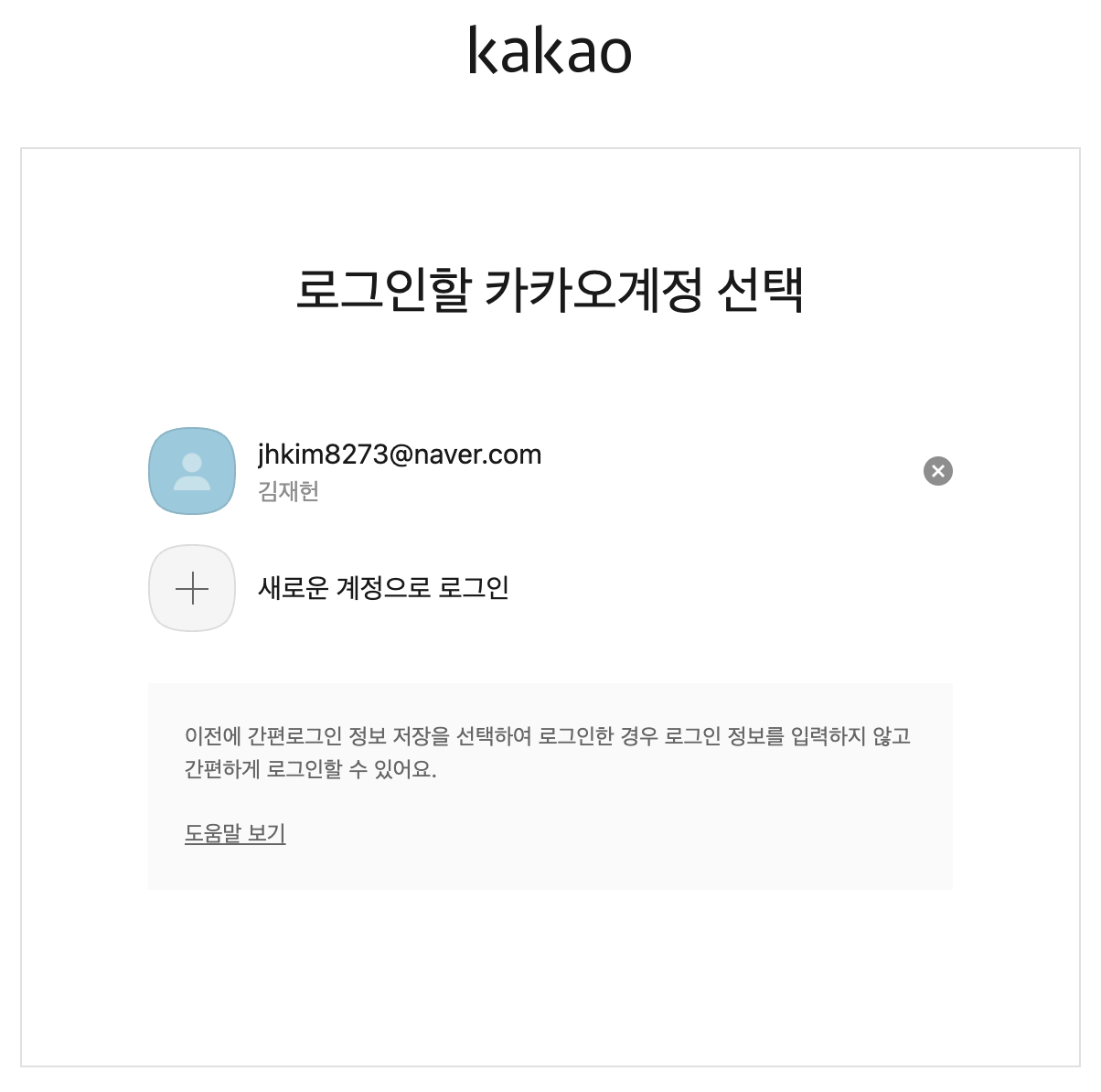
- 로그인하면 Redirect Uri의 쿼리스트링으로 인가코드가 전달됨
- Redirect 페이지에 대한 구현이 되어져있지 않기 때문에 페이지 오류가 발생
- 다음 2편에서 구현을 이어나가도록 하겠습니다.
'React' 카테고리의 다른 글
| [React] 쿠키(Cookie)를 이용한 애플리케이션 상태 저장 (0) | 2025.03.13 |
|---|